“Shine a Light” Interactive Installation
Interactive Museum Experience
Motion DesignSoundscapes
The National Underground Railroad Freedom Center in Cincinnati, OH works to educate visitors about inclusive freedom from the past to the present. Rooted in the history of the American Underground Railroad, the institution tells the stories of survivors and works to end oppression around the world. Their work focuses primarily on modern slavery and human trafficking.
The “Shine a Light” installation at the National Underground Railroad Freedom Center is an interactive experience that allows museum visitors to explore scenes to learn more about human trafficking. Set against familiar rural and urban Midwestern landscapes, each scene contains hidden information. Users shine their “flashlights” at the wall to activate facts and statistics, interviews with real survivors, and background sound and animation. Working with designers, developers, and fabricators at Real Art Design Group, I was in charge of creating motion and sound design that could be handed off for integration.
Motion design for this project heavily focused on typographic animation. Each fact needed to be attention-grabbing and to the point. Fades, wipes, and special treatments for numbers and signatures add a dynamic element to the copy that keeps viewers engaged. Fluttering papers, flocks of birds, and falling snow make each environment feel alive while streaks of color trace through the landscape.
Motion design for this project heavily focused on typographic animation. Each fact needed to be attention-grabbing and to the point. Fades, wipes, and special treatments for numbers and signatures add a dynamic element to the copy that keeps viewers engaged. Fluttering papers, flocks of birds, and falling snow make each environment feel alive while streaks of color trace through the landscape.
The “Shine a Light” installation marked the first time I executed sound design for a project. Using recorded sound from online sources, I created rural and urban soundscapes to accompany each scene. Chirping birds, sirens, a distant highway, and the clamor of a restaurant weave together to underscore each survivor’s story. I was advised on the final mixing and mastering by Real Art’s video production team.
This project presented a number of challenges. Scaling and legibility were concerns as we progressed from on-screen designs to full-scale projections. Each type animation was informed by the amount of copy that needed to appear. Adjustments were continuously made to type design as the project progressed to ensure that each fact was easy to read. To make the experience as smooth as possible, it was imperative to keep the file size of each video to a minimum.
This project presented a number of challenges. Scaling and legibility were concerns as we progressed from on-screen designs to full-scale projections. Each type animation was informed by the amount of copy that needed to appear. Adjustments were continuously made to type design as the project progressed to ensure that each fact was easy to read. To make the experience as smooth as possible, it was imperative to keep the file size of each video to a minimum.
AI Educational Work
Attract Loop Screensaver, Animated Informational Videos, App Interface
This work was created in collaboration with Real Art Design Group for a confidential global artificial intelligence developer headquartered in Washington D.C. to educate visitors on the development and uses of AI technology.
Target and arrows asset used in the “How are Algorithms Evaluated?” video.
A sequence from the "How Are Algorithms Deployed?" video
Abstracted visualization of data points converging to a line of best fit.
Visual representation of a forward pass through a neural network.
As a contracted freelance designer at Real Art Design Group in Dayton, OH, I played a crucial role in creating motion design assets for a large AI developer. Deliverables for the project included a large scale screensaver animation, informational videos about the process of AI development, and title/lower third designs for interviews with leading computer scientists. All elements of the project exist as part of the interactive experience at the company’s headquarters in Washington D.C.
My work was overseen by Real Art’s Digital Team Art Directors. This project required a number of revisions from our team to script and storyboard content to ensure a refined final product. Script editing and clear communication with the client had a great impact on the resulting videos. My understanding of export settings and transcoding formats were essential to removing gradient banding, maintaining color depth, and utilizing transparent color space all while keeping files sizes manageable.
Full length “How are Algorithms Deployed?” video.
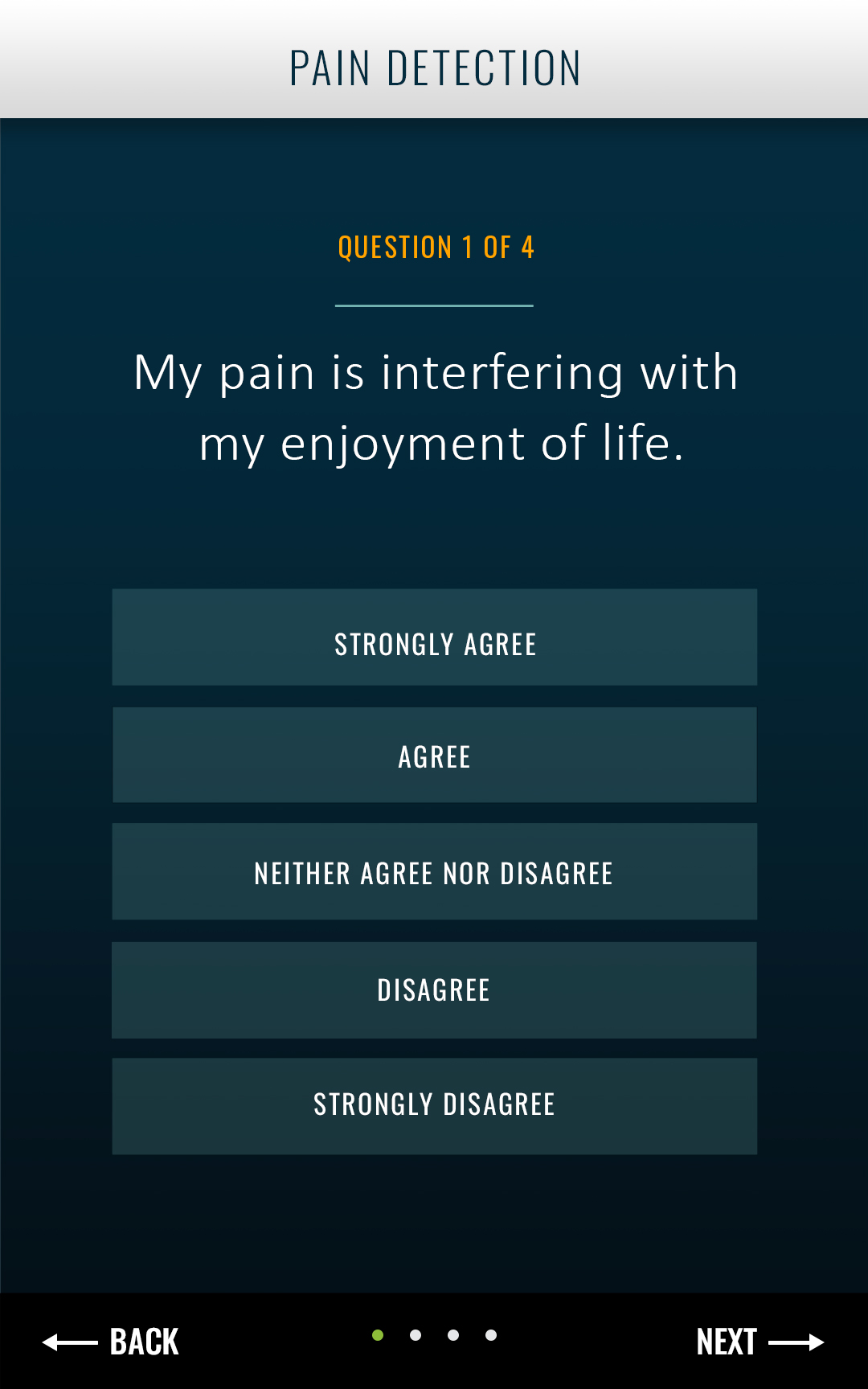
I was tasked with creating an app interface for the Cancer Pain Detection App that the developer created in collaboration with the National Institute of Health (NIH). The app asks users to respond to prompts about their comfort level using survey answers and video recordings. AI technology then tracks the responses and draws conclusions from the patient’s vocal tone, facial expressions, and survey answers.
The design of the app required a clear and understandable layout so as to not distract users during their responses. From the splash screen through the survey and video pages, the interface is easily navigable. Using simple tap commands and buttons, the interface allows users to complete their answers at the touch of a finger. Visitors at the company’s headquarters can try a demo version of the app to experience the technology in action.
 NIH Cancer Pain Detection App splash screen.
NIH Cancer Pain Detection App splash screen. NIH Cancer Pain Detection App survey page.
NIH Cancer Pain Detection App survey page. NIH Cancer Pain Detection App video response page.
NIH Cancer Pain Detection App video response page.